Page source view is a great tool for developers and they use source code for troubleshooting most problems with a website. It’s very easy to access the source code of any website. You need to right-click on the webpage and select View page source from the context menu. Doing this open-source code for a particular web page on a different tab. Depending on your requirement, you can take a look at it. Sometimes users find themselves in a situation where the code line in a source code page does not fit inside the file view and they have to use a slider available on the bottom or right side of the screen to check the whole line. To overcome this, Edge developers added Line Wrapping in Page source view. The options when checked automatically wraps the line of text to the next line when it gets to the end of a page.
Use Line Wrap in Source View in Microsoft Edge
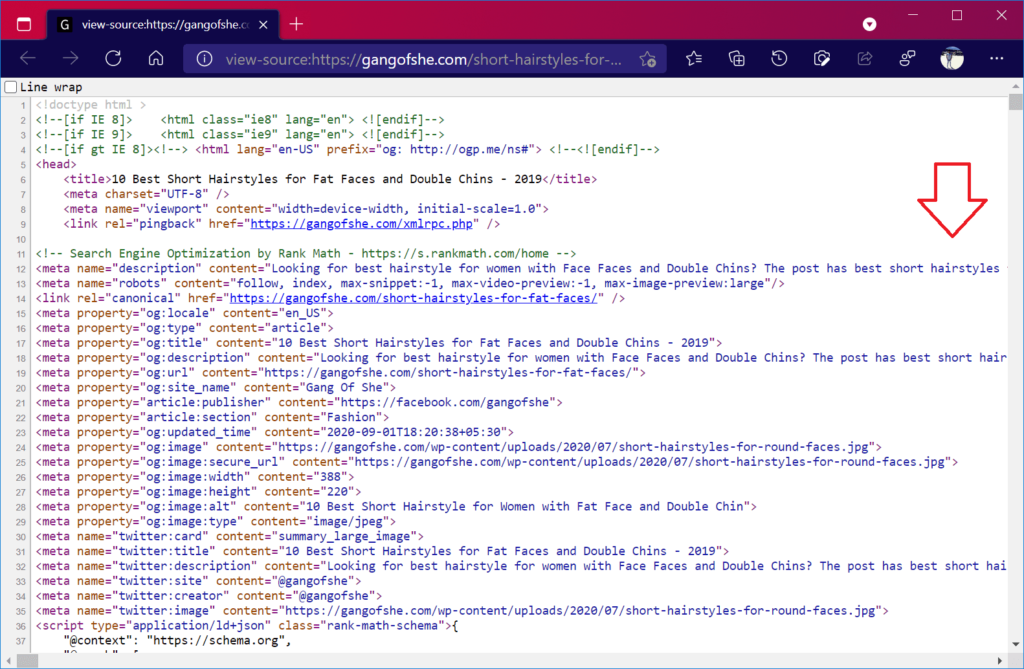
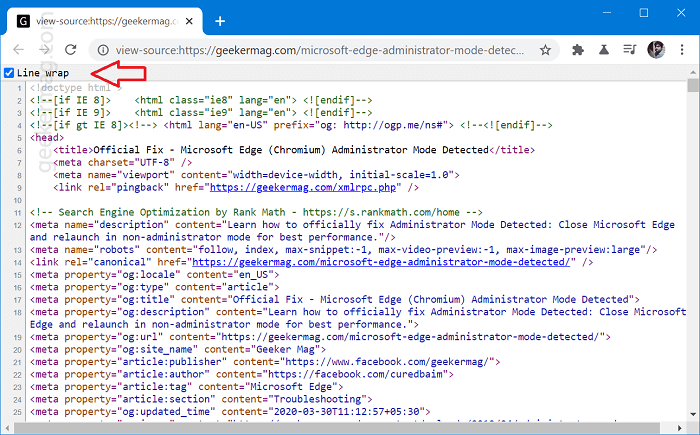
To try Line Wrap option in Edge, here’s what you need to do: As discussed above, you need to visit any page, right-click and select View Page source. Here on the upper left side, you will find an option called Line Wrap, check the box for it. Doing this will instantly wrap the line of text to the next line. Before After That’s it! FYI, If you use Chrome as the default browser instead of Edge Chromium, then the good news is that the Line Wrap feature is also available in Chrome Canary v89. The process of using Line Wrap functionality is similar to Edge browser. What are your thoughts about the addition of Line Wrap in Edge Page View Source? We would like to hear from you in the comments.