Google’s Chrome browser has lots of hidden tools and one out of them is the Screenshot tool available in the Developers tools. With the help of this feature, users can take a full screenshot or scrolling screenshot of the web page. It means you don’t have to use third-party extensions to take a screenshot of the entire page.
Take Full-Page Screenshot in Chrome using Developer’s Options
If you’re interested in knowing, how to use the Chrome in-built screenshot tool, then here’s what you need to do:
- Launch Google Chrome browser on your computer
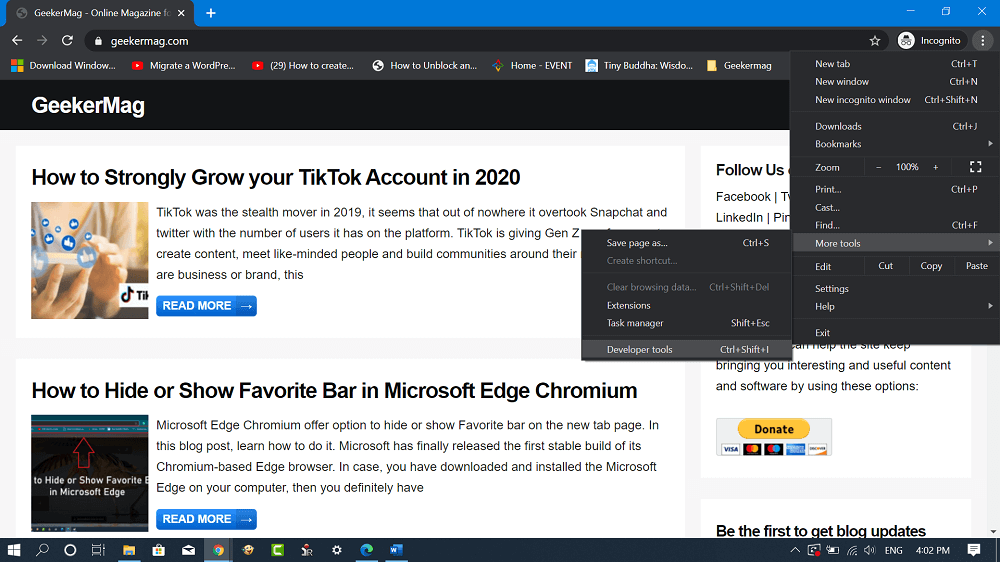
- Next, click on the (…) Settings and more icon and select More tools > Developer tools. You can also use CTRL + SHIFT + I key combo for directly opening Developer tools.
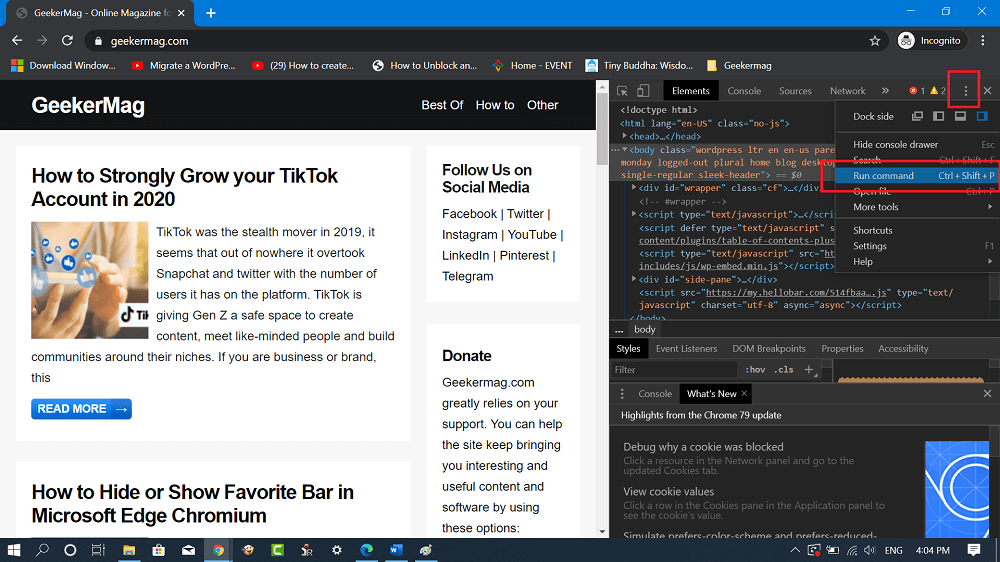
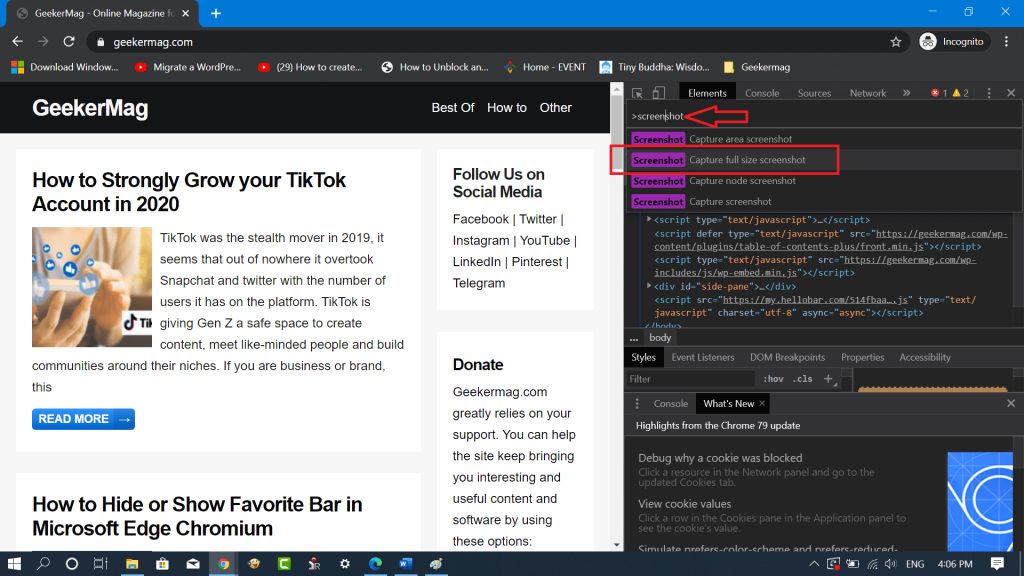
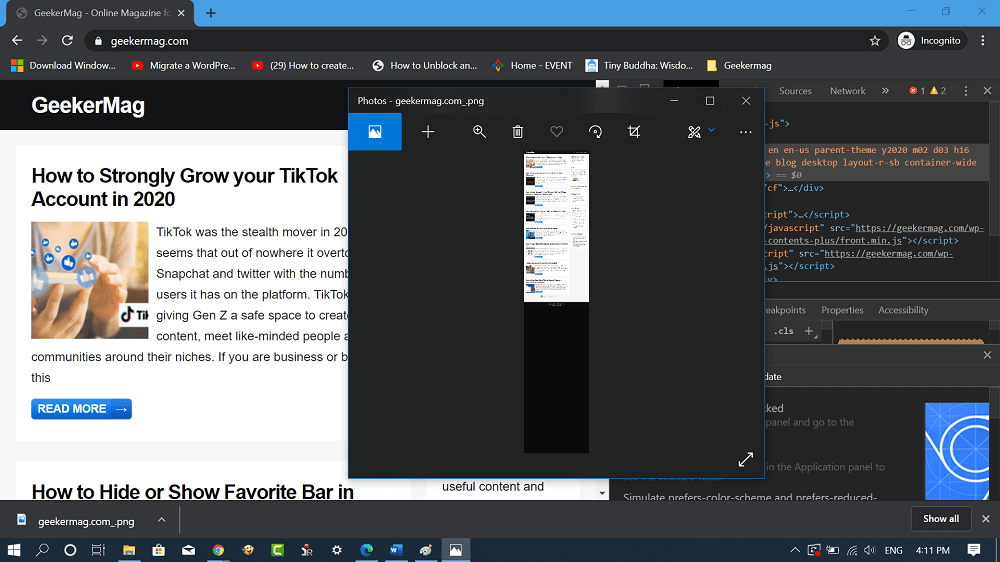
- Next, click on the ‘Customize and Control Dev tools‘ (vertical three dots) icon and select Run Command. In the command terminal search ‘Screenshot’, you will get four results related to your query. Select “Capture full size screenshot” The browser dev tool will automatically detect the active screen and save the full page screenshot automatically to your computer’s download folder. After that, you open the screenshot in the image editor of your choice and then crop it, add annotation or make further changes to it. You can also check the following video for clear steps:
How to Take Screenshot using Chrome Native Screenshot tool
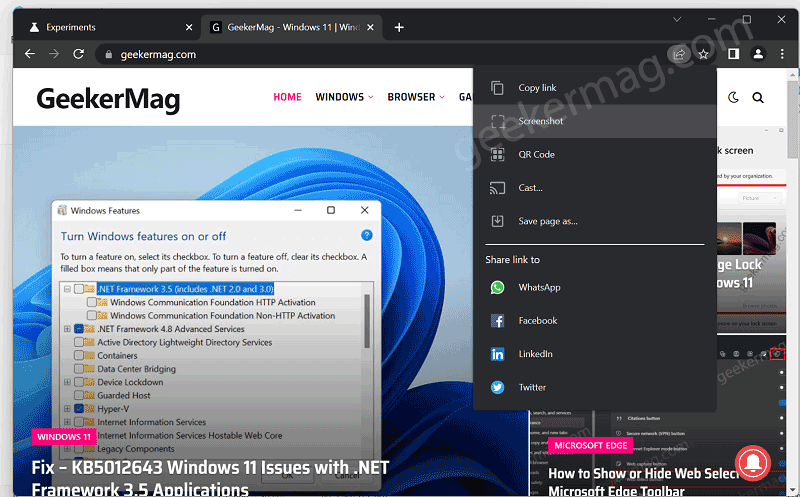
Chrome for Android already has a screenshot feature and developers working behind it were working on a built-in tool to take screenshots on the Chrome desktop which is user-friendly and not the one available in the developer’s options. And if you don’t know, Chrome’s biggest rival Edge browser already has a screenshot tool with the name Web Capture. If you’re using Chrome as the default browser on your PC, then the good thing is the Screenshot tool is available in Chrome and it’s going to be part of the Share menu available on Omnibox. Chrome native screenshot tool is available in the latest version of the Chrome Canary channel. It is going to be a part of the Share menu available on Omnibox. Chrome’s Screenshot tool is available behind the flag in the stable build and if you want to give it a try. Here’s how you can enable it: In the Chrome address bar copy-paste this: chrome://flags/#sharing-desktop-screenshots and hit enter. Using Desktop Screenshots drop-down change the settings from Default to Enabled. Click on the Relaunch button to apply the changes. Now that you’ve enabled the native screenshot tool in Chrome. Click on the Share icon available in the address bar and select the Screenshot option from the menu. The tool will be activated and now you need to select a particular area of which you want to take a screenshot. The tool will instantly take a screenshot of the selected area and show you a preview of it. You can edit the screenshot, download it to the computer, and share it. Note – The option to edit screenshots in the Chrome browser is under development and available in the Chrome Canary. So if you want to give it a try, then check the instructions below.
How to Enable Screenshot Editor in Google Chrome
Google is also working on adding a native Screenshot editor in the Chrome browser so that you can edit and annotate a screenshot before saving it. The same feature that the Microsoft Edge browser offers. As of now, Chrome’s Screenshot editor is available in the latest build of the canary channel and is available behind the flags. If you want to give it a try then here’s how you can enable it. In the Chrome address bar copy-paste this: chrome://flags/#sharing-desktop-screenshots-edit and hit enter. Using Desktop Screenshots Edit Mode drop-down change the settings from Default to Enabled. Click on the Relaunch button to apply the changes. After doing this, when you click on the Share icon > Select Screenshot > Capture screenshot. This time you will find the option Edit option accompanied by Download, click on it. The selected area will be opened in the Chrome Screenshot editor. Here you will find various tools to annotate screenshot which are as follow:
CircleLineArrowsEmoji stickersTextRectangleBrush
Once done, you can copy the editor to the clipboard by clicking the Copy image button or Export image to save it to your computer. You can check the feature in action here. The feature as spotted by Leo Note – Chrome Screenshot Editor tool is not ready yet and the toolbar vanishes when you click on any tool. It’s a very handy tool and in the future maybe the company makes it easier for the users to access this screenshot tool. What are your thoughts about this tool? Let us know in the comments.