Keep reading to see how you’ll go about this simple task with your iPhone. But before moving on, you might want to get one of these HTML editors for the iPhone to write your HTML.
Requirements for setting up a web server with your iPhoneHow to set up a web server on your iPhone
Requirements for setting up a web server with your iPhone
You only need a Linux shell emulator to set up a web server on your iPhone. For this, I recommend the iSH Linux environment emulator. Now, let’s continue in the following sections to see how to use your new Linux shell emulator.
How to set up a web server on your iPhone
To start the web server, you need to install Python via iSH. So, open the iSH app you installed earlier and run the following command: Note: Press the return key on your keyboard to run a command on the iSH terminal. Once the installation has finished, you can type python3 –version inside the iSH shell. A response with the Python version indicates that you’ve installed Python successfully on your iPhone. Next, start a local server by calling an HTTP client with Python3: Tap OK if prompted to allow iOS to create a server with the HTTP client. HTTP is an acronym for hypertext transfer protocol. It ensures the exchange of requests and responses over the internet. You’ll see the server base address in the iSH terminal as: This address is a blueprint for every device that shares a network as your iPhone. To access it on the browser, replace the zeros with your Wi-Fi or router’s IP address. So the address becomes: You can find this IP address by going to your iPhone Settings → Wi-Fi. Tap your router’s name → check for IP Address. For instance, if your IP address is 194.173.12, the server hosting address becomes: Now, open the browser on your desktop or any other device that shares the same network with your iPhone and search for the server address (containing the IP address). This will open a blank page or a page containing iSH default directories. Of course, you can’t do anything with that. Your HTML project file must be inside the iSH directory to run it on the server.
Create and run a Simple HTML file with your iPhone server
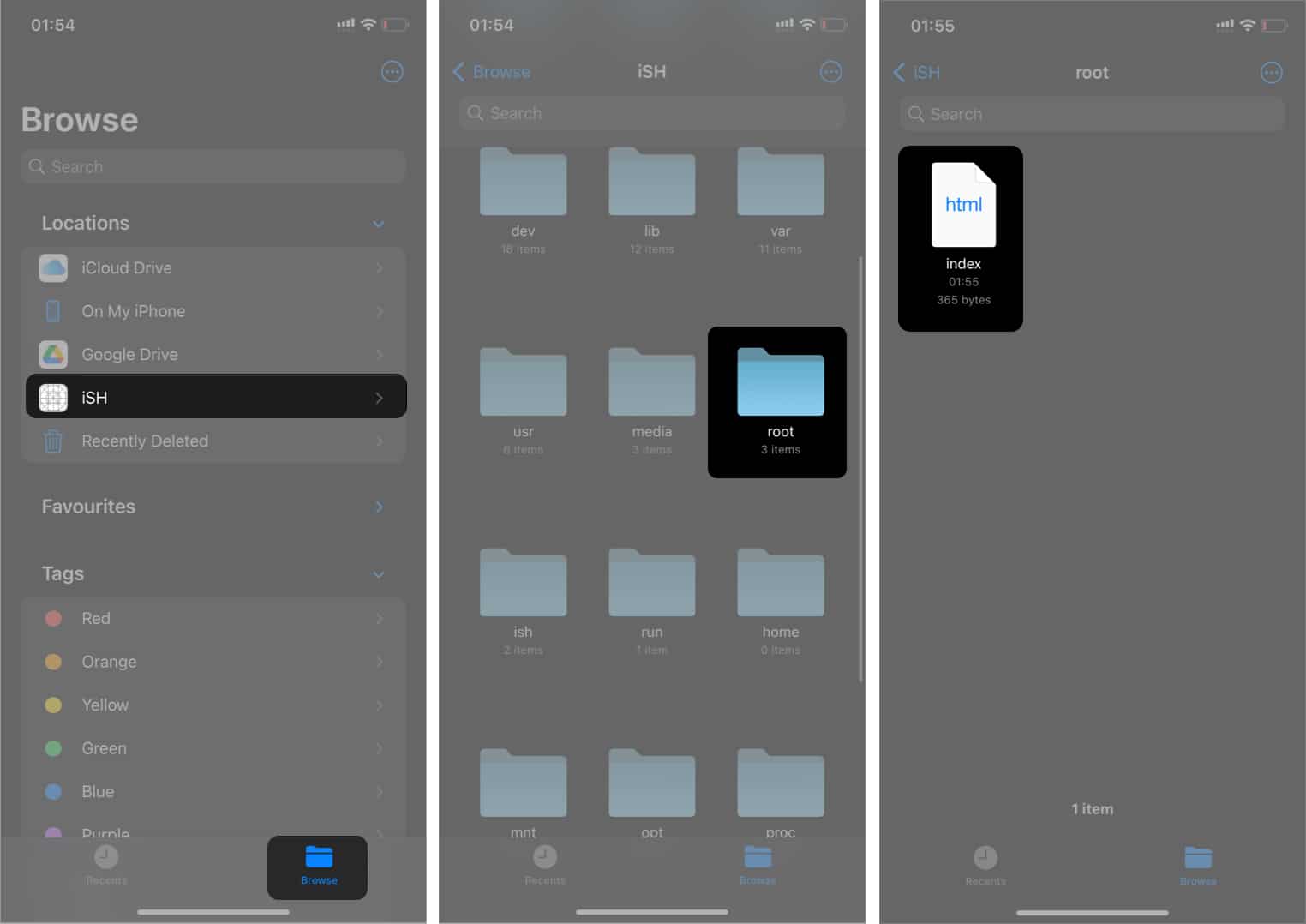
Run the following command in the iSH terminal to make a new HTML file inside the iSH root directory: Every folder and file you create from the iSH terminal goes to the iSH root folder. So you’ll find this new file (index.html) inside the root folder of the iSH directory. To locate this file: Once you locate the new HTML file, you can open it using your HTML editor on your iPhone. Now, develop your HTML and style it as you like with CSS. You can even add a bit of JavaScript to make it responsive. You can also visit the server address to display your project.
How to run an existing HTML file with iSH
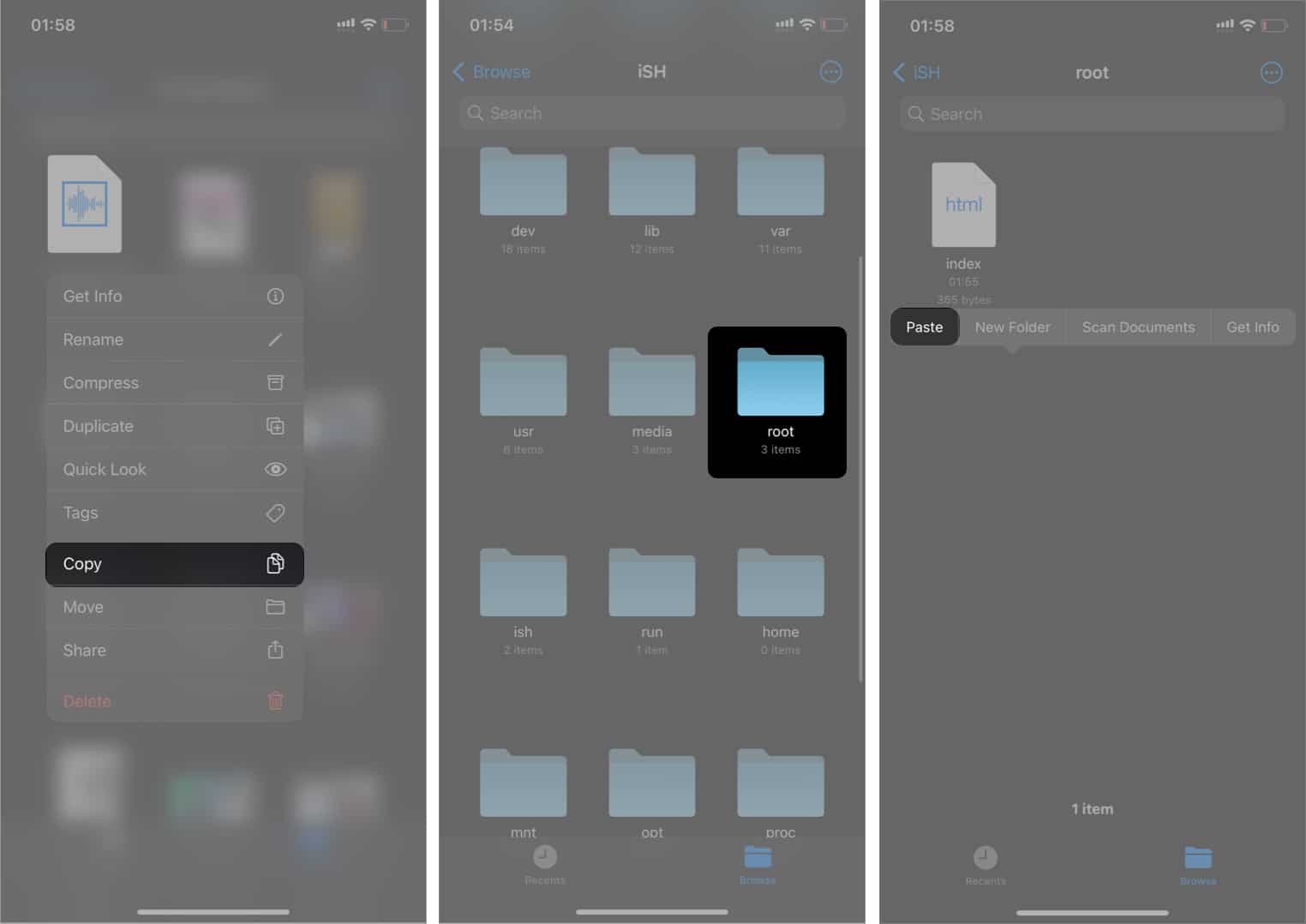
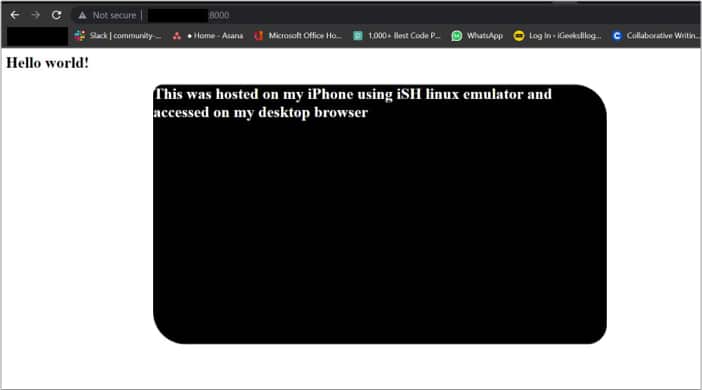
You can also run pre-built HTML files using iSH. All you need to do is move or copy them from your iPhone to the root folder of iSH. Once you find the HTML file on your iPhone: Once done, you can now run the HTML file via the iSH server by going to the server address via: Ensure that you replace your IP Address with your router or Wi-Fi IP address. Also, remember that while you can open this address on any device, it must be sharing the same network with your iPhone at the time of access. Here’s what I hosted with my iSH server: That’s all for this one! Undoubtedly, using the iSH Linux emulator on the iPhone isn’t convenient since typing commands on the shell with the onscreen keyboard can be daunting. But you can put it to good use to glimpse the Linux shell environment and how web servers work. Considering the difficulty of typing with your iPhone’s keyboard, you can pair it with an external keyboard if you don’t mind. But generally, I’d conclude that you can only run a mini, static-type website project with this and nothing more. Got any questions? Let me know in the comments section below. Read more:
iPhone cannot verify server identity? 5 Fixes that workHow to configure a proxy server on iPhone and iPadWhat is WindowServer process on Mac? How to fix high CPU usage